Designing A Web App In Figma
Planning a web app with Figma — part 1
This post details my first, and very positive, experience using Figma to mock up news scraping web app I am developing with Tom Rowson.
Figma is the worlds first collaborative UI design tool built in the web browser. It supports excellent design, prototyping and code generation tools. It is the industry-leading UI design tool and is used by companies like Uber, Deliveroo, Dropbox, Twitter and Microsoft.
The beauty of Figma is both its si m plicity, scalability and powerful collaboration tools. It's UI is slick and intuitive to use with almost no instruction required. By sharing a simple URL link designers can collaborate in real-time without the need to exchange files. Figma elegantly manages stakeholder feedback and change requests by allowing them to review and approve, add comments and make updates to copy text.
Design for everyone
Figma's mission is to build a design tool that anyone can use. As a company, they have worked hard to create a number of social betterment programs which include a 'Figma Roadshow' so that people in developing countries can earn an income as remote designers.
Here is some info about Figma's work in Africa.

Figma cares deeply about UI design and has created a number of free resources like 'learn-design' to teach industry best practices of UX design.
Getting started
Setting up Figma takes less than 20 secs. Simply create a new account or sign up with your Google account for free.
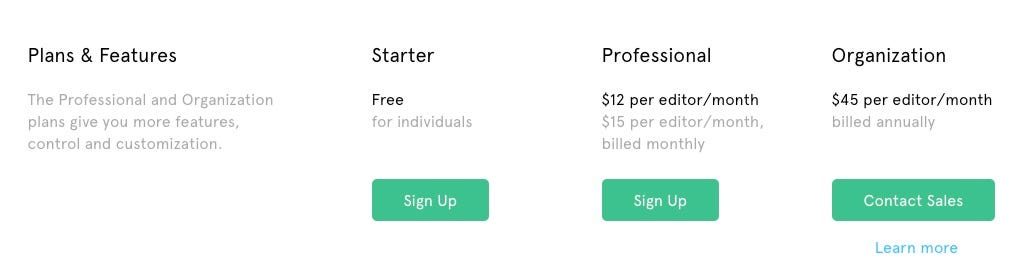
Individual users can create up to 3 projects for free. This includes a limit of two collaborators and an unlimited number of users and storage. Paid subscriptions include an unlimited number of projects, collaborators and version history as well as extended features.
One interesting note is Figma's extended features are completely free for students. More info about student access here.

Figma apps for OSX and Windows
Figma can be installed on a local machine for offline work. The Figma web application is converted into a native application by Electron. Election is a framework that allows websites built in HTML, CSS and JavaScript to run as natively installed applications.
Electron allows Figma designers to *continue* to work on projects offline. Any changes made to projects will sync immediately to the cloud once a network is re-established.
To download the installer for an OSX and Windows native app click here.
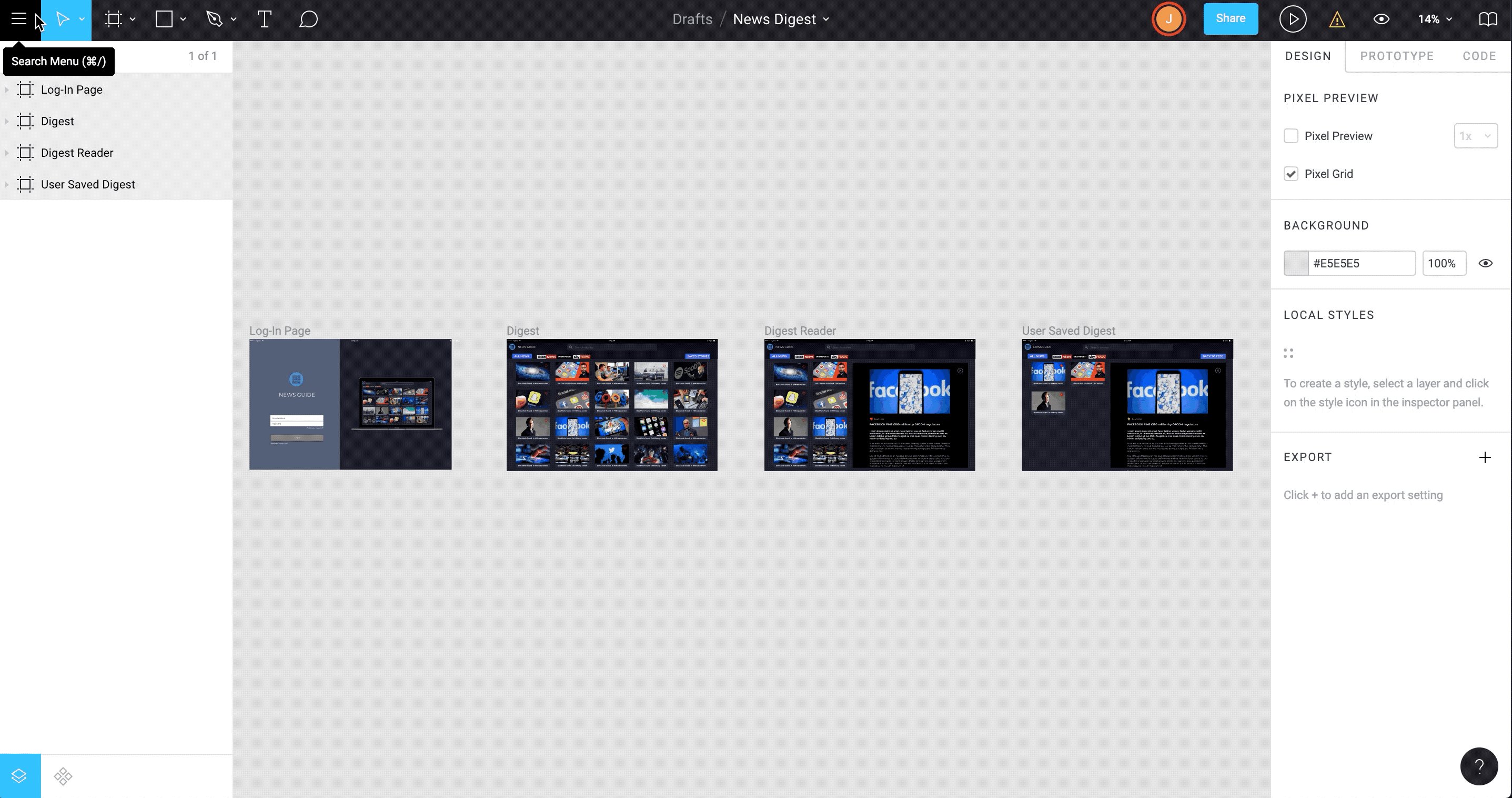
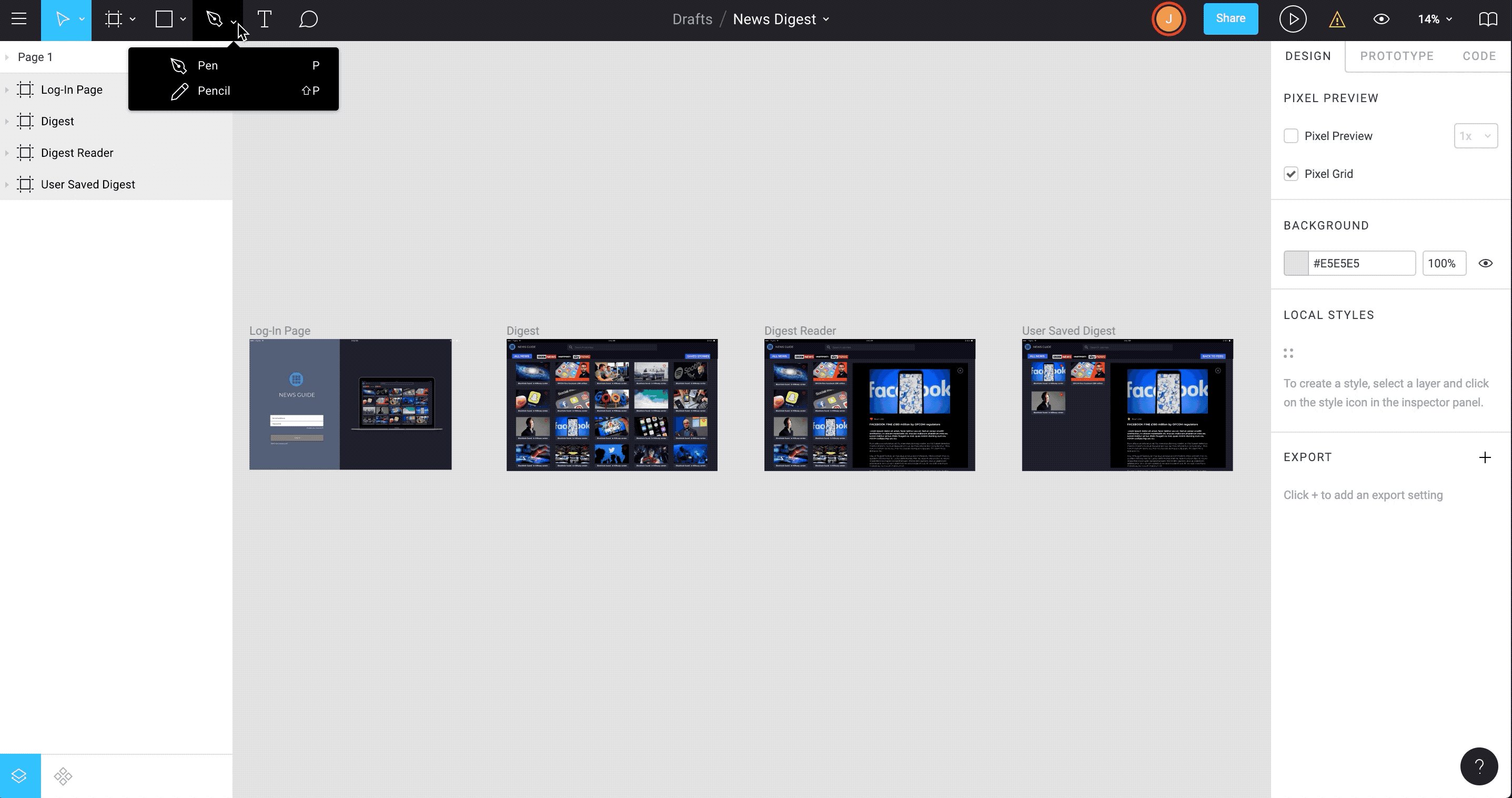
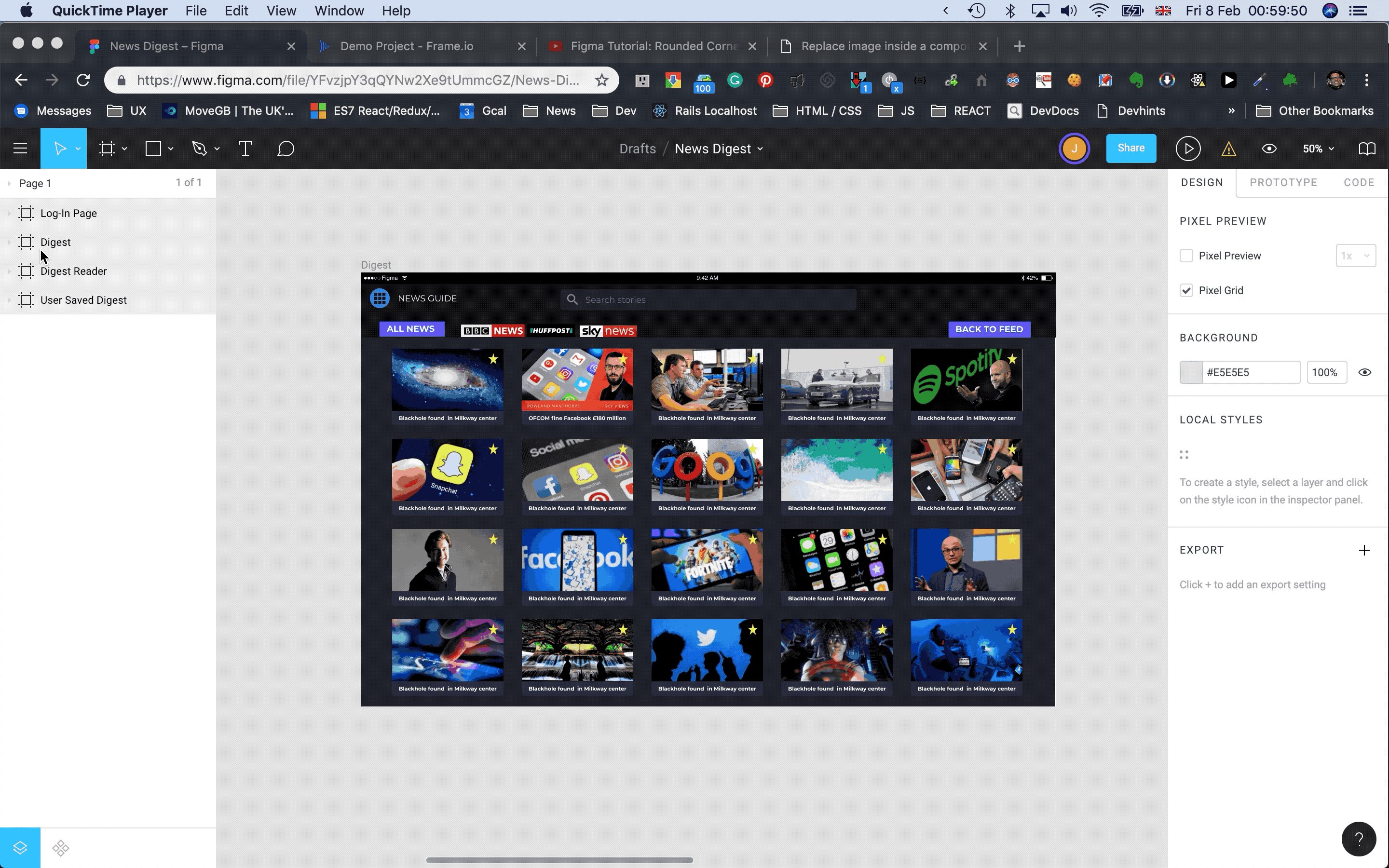
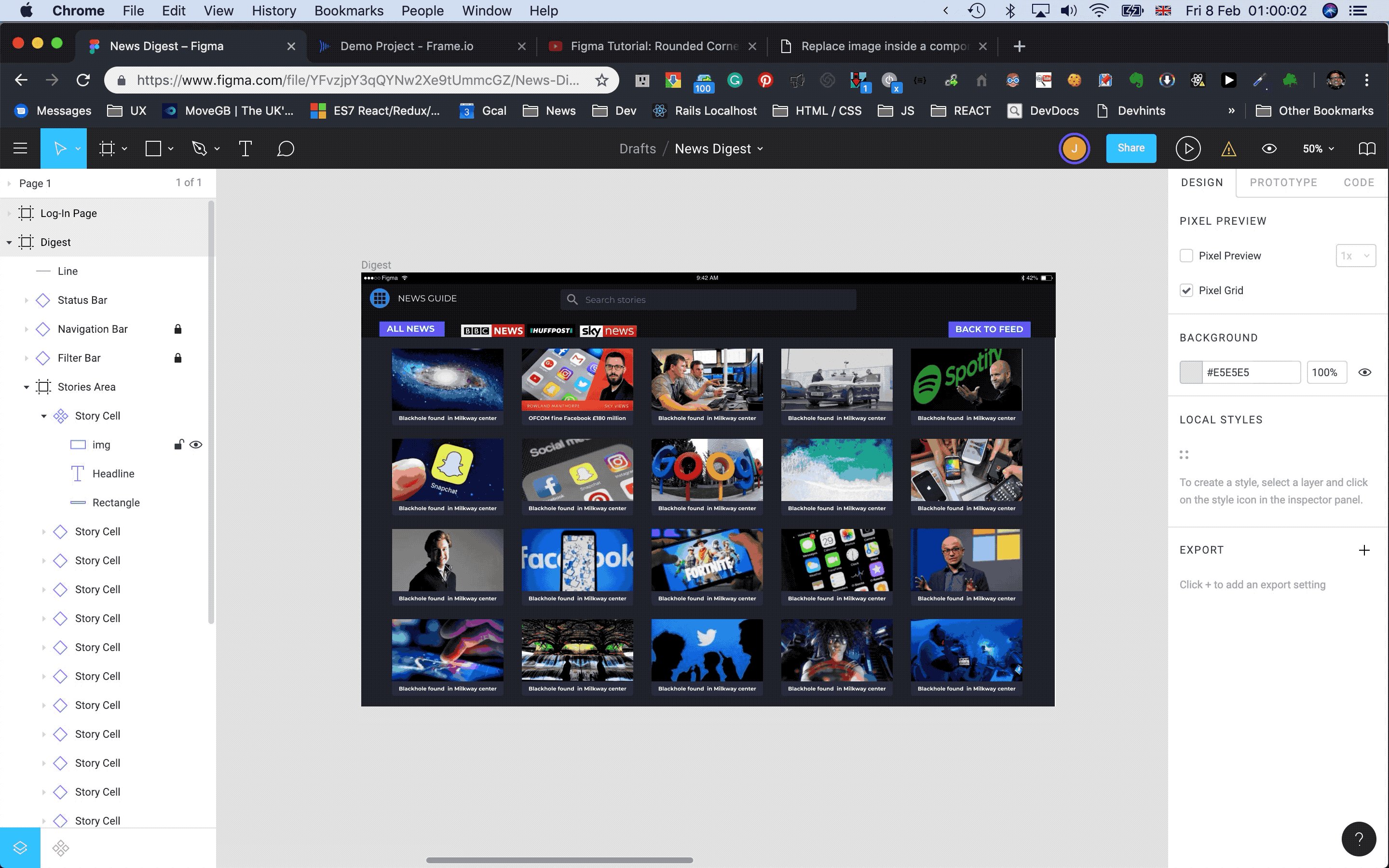
UI Overview
The main toolbar options are contextual to canvas selections but in general, contain file management and designer tools. The left pane is the Layers view where project assets are organised in nested folder structures.

The Power Of Components
It is recommended assets are built as individual *reusable* Components. A Component can be anything such as a button, Nav-bar or custom image/text cell. It is possible to convert a complex asset containing nested groups and individual layers to a Component which becomes part of the project Component library.
Components provide standardization and predictability within the design process. Entire Component libraries like Googles Material-Design are available or designers can build their own.
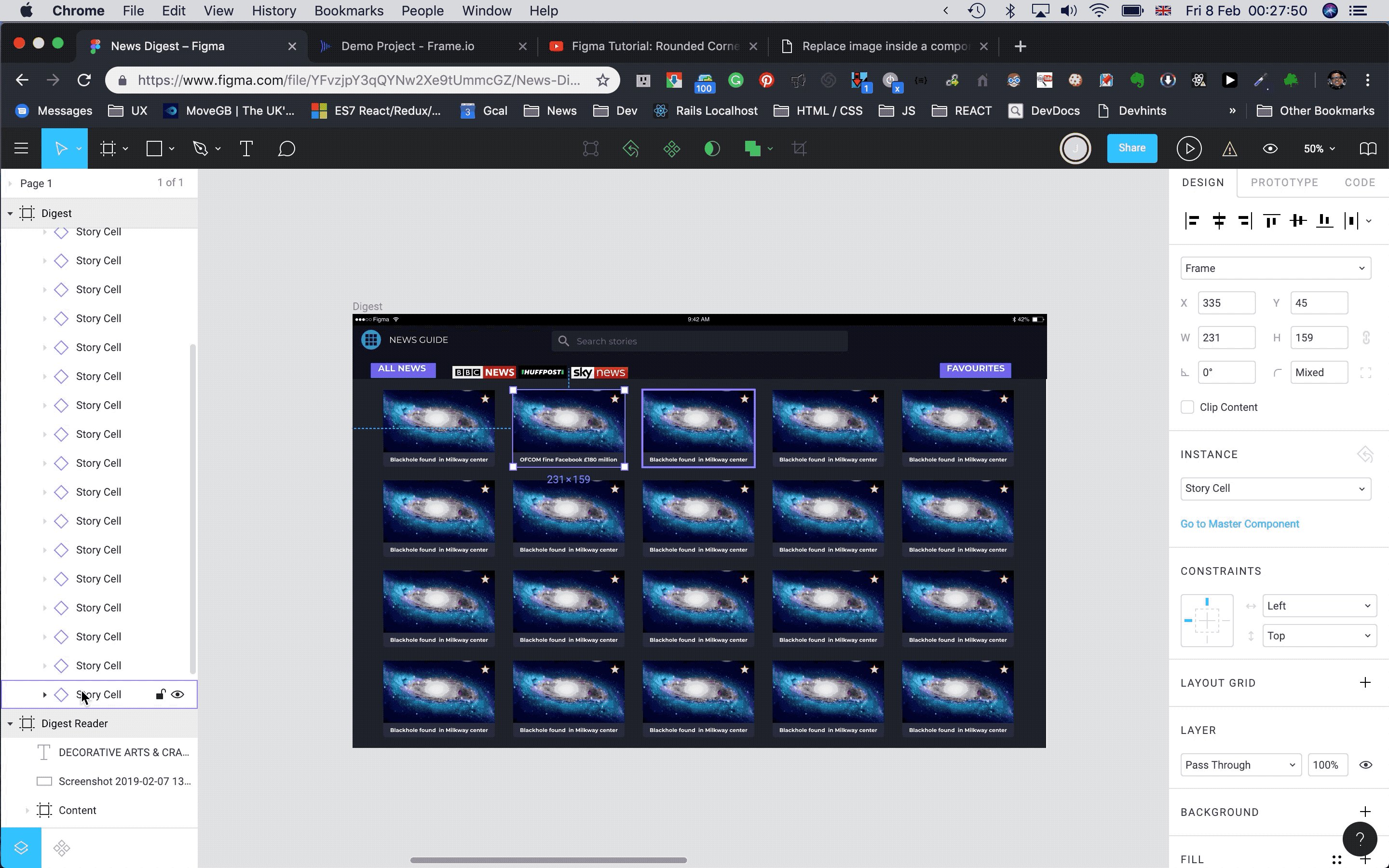
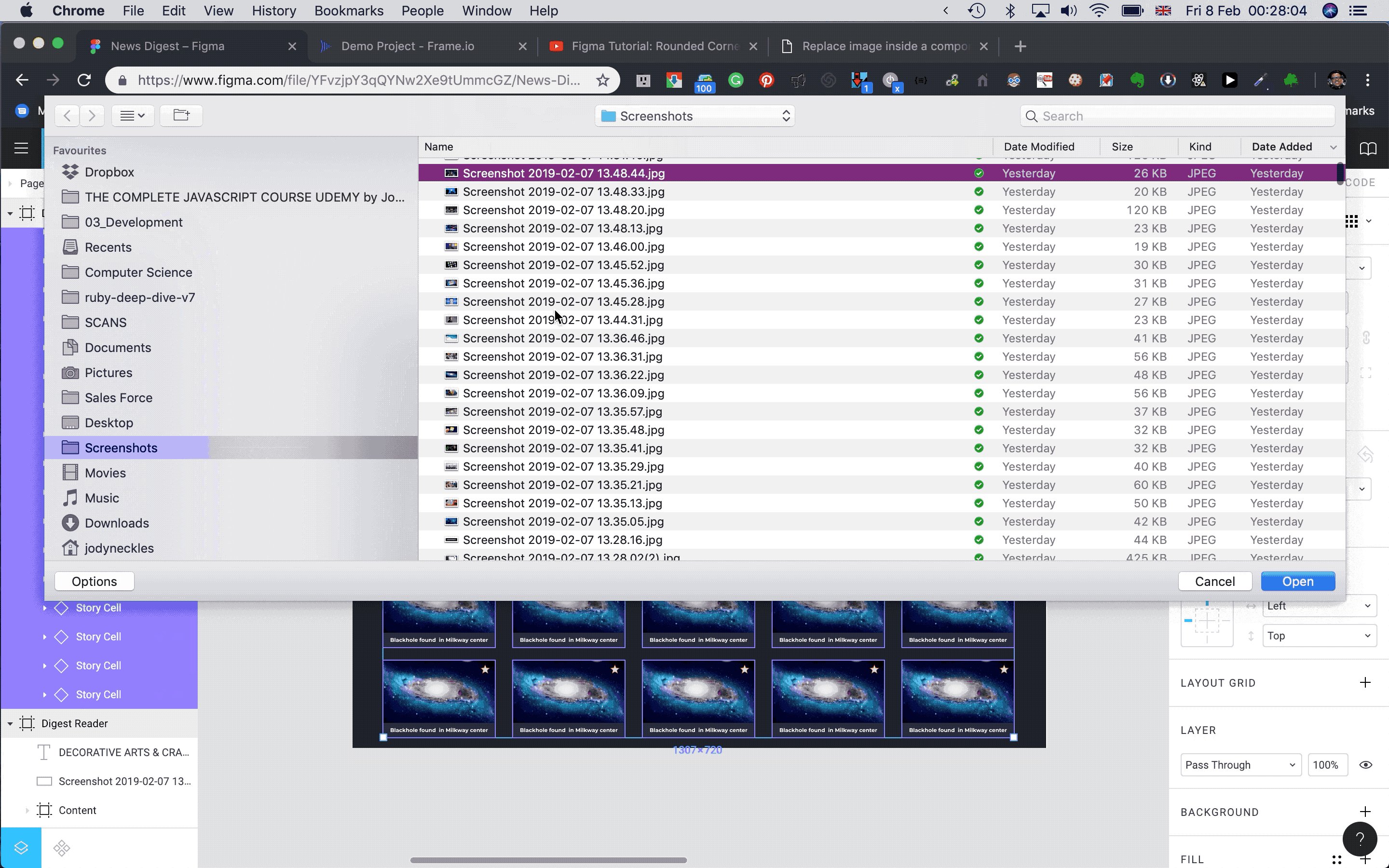
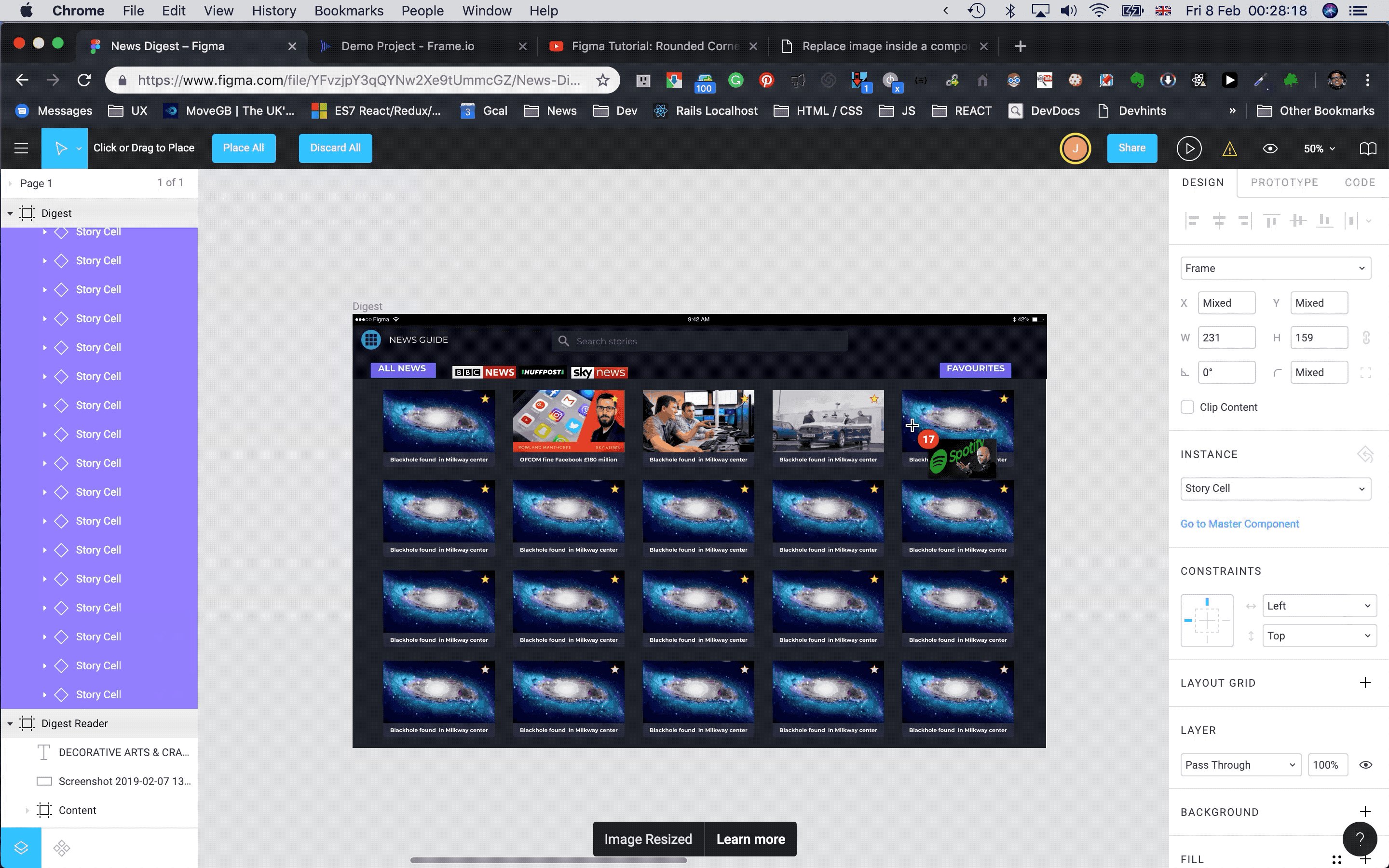
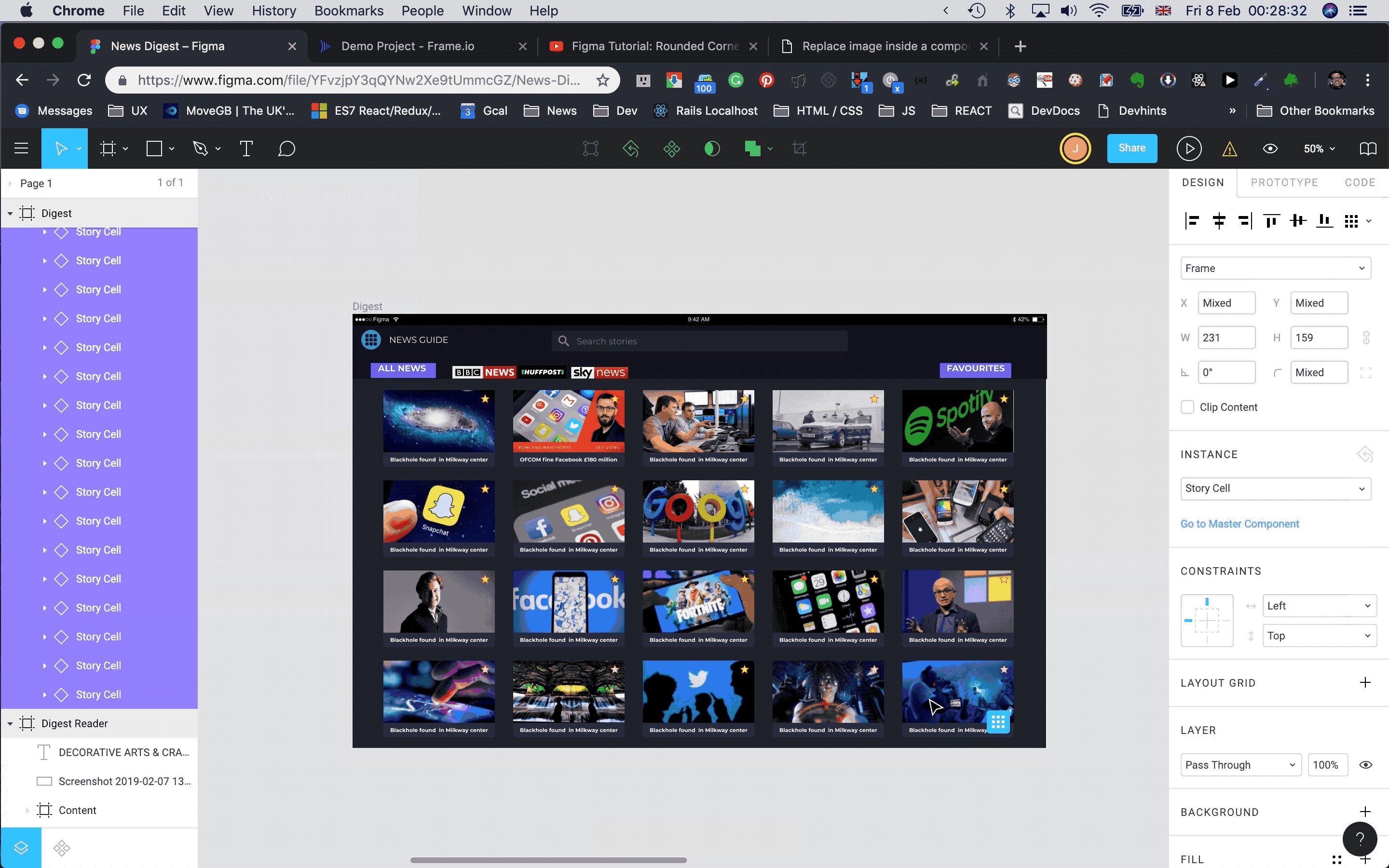
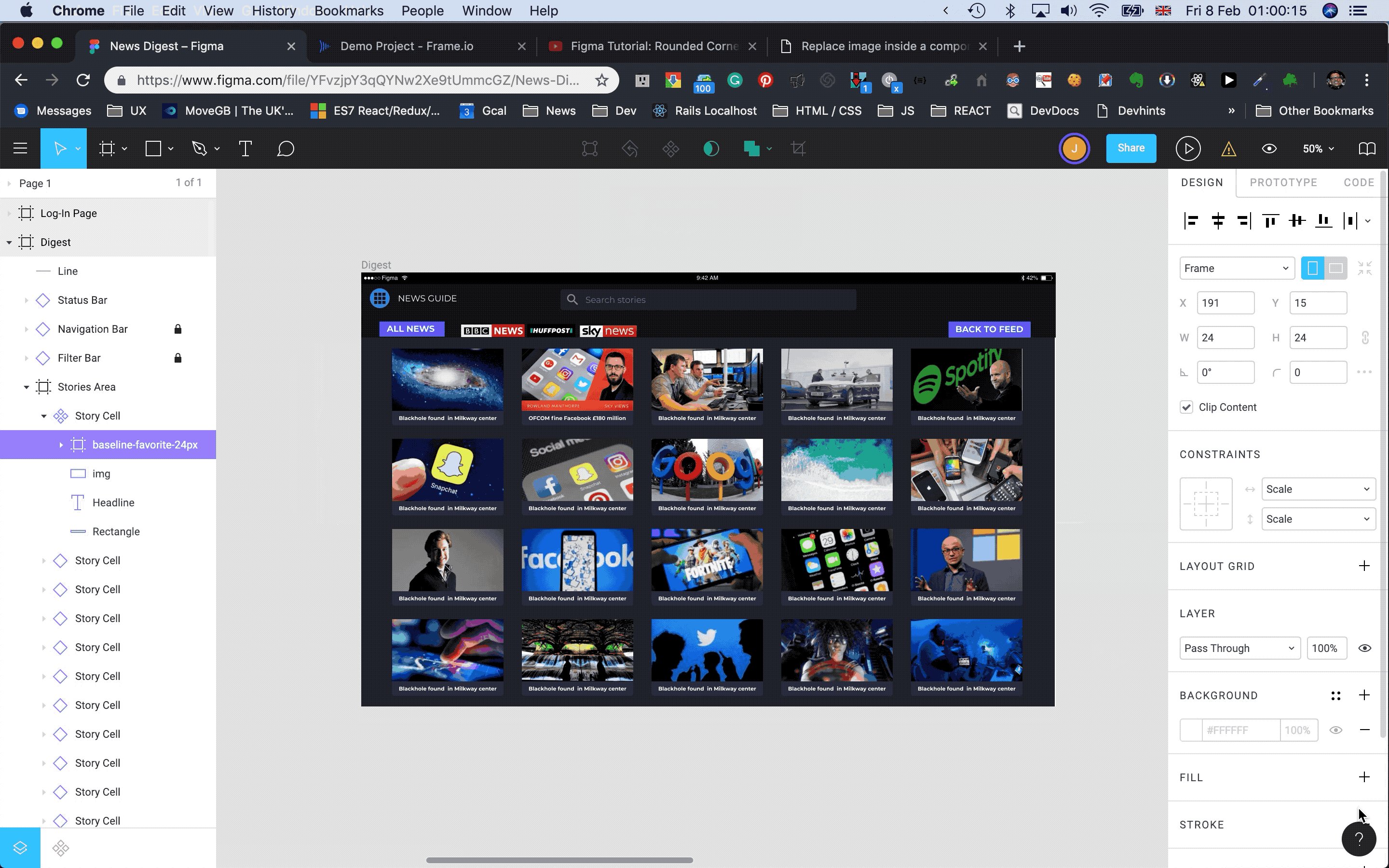
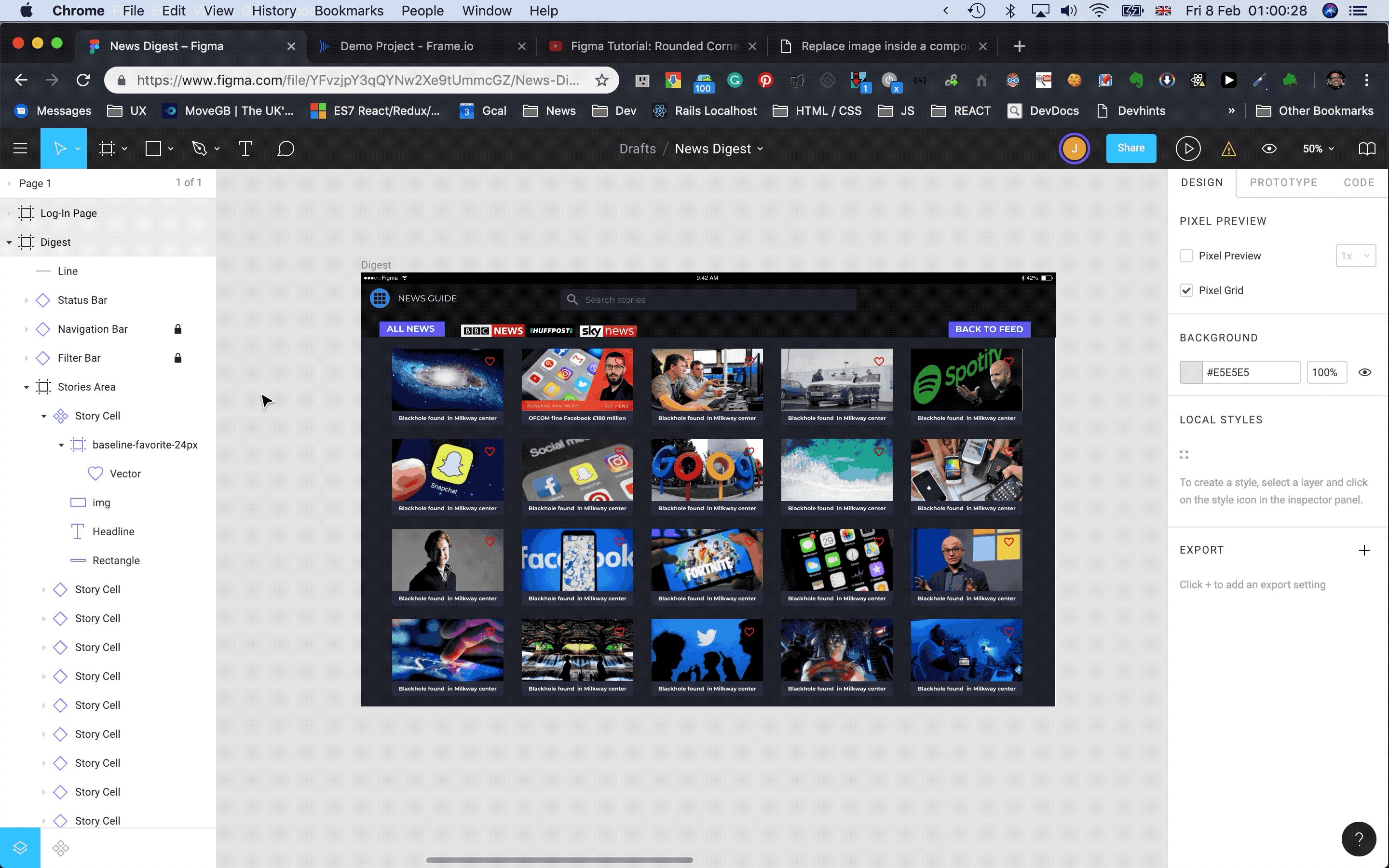
A component can be re-used over and over, as expected, but when a change is made to the parent component it ripples through to all the children. It is then possible to make changes to the children component to make them unique. In the below example an 'image-cell' has been cloned and then the image was 'overridden' with a unique image for each component.

Even after 'overriding' the image of each child Component we can make changes to the parent which will ripple to all children. For example, the star icon can be replaced with a heart for all children Components.

Figma helps developers structure code
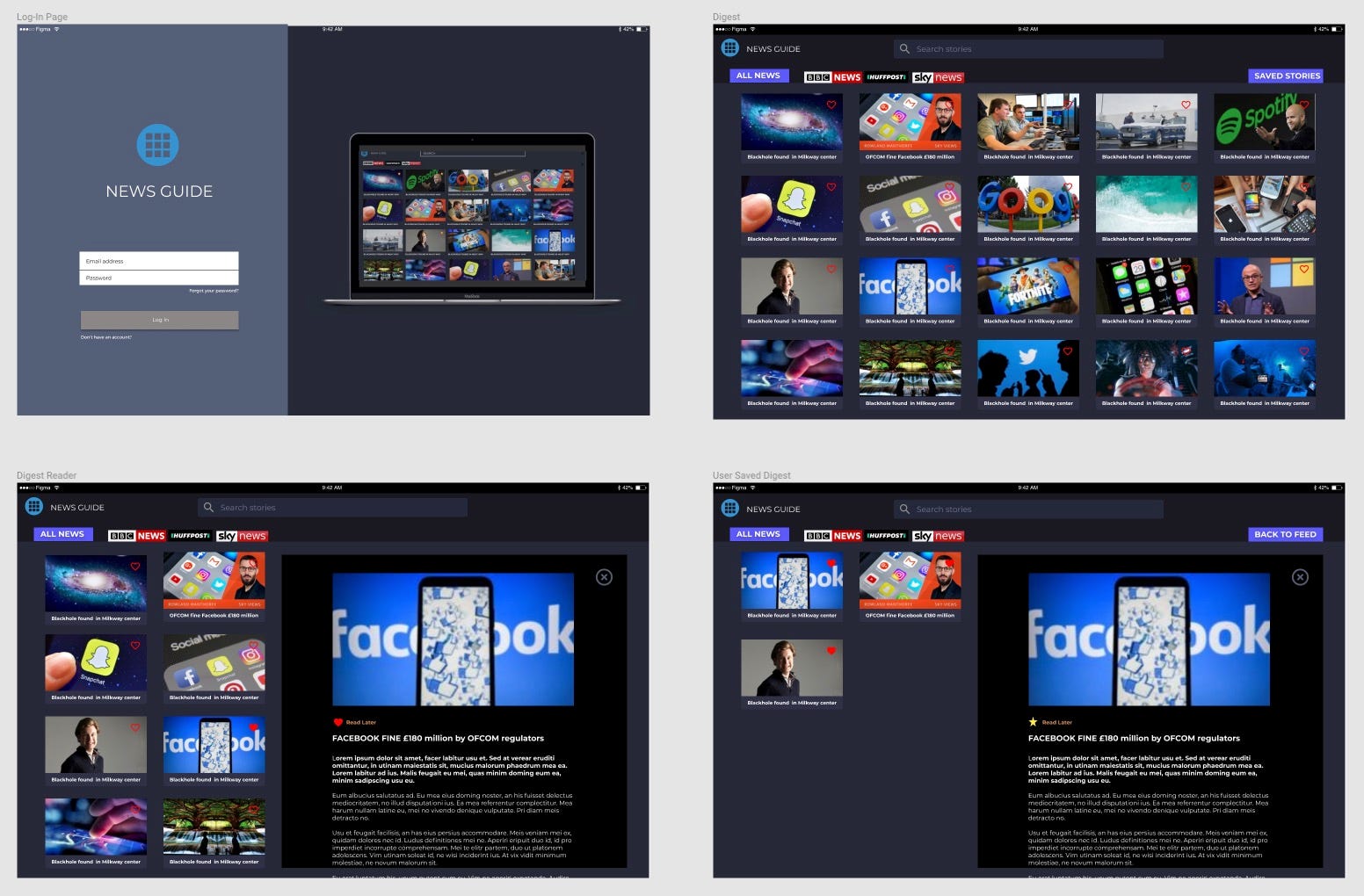
Figma has been fantastic to use and I'm really pleased with the final design of the web application. The process of creating high fidelity mock-ups has coerced our development team to think deeply about the app design and user experience but also about what is technically required from a development perspective.
In the Rails back-end, we are clear about what models and class relationships are required and what attributes should be exposed in our JSON API to the front-end. On the front-end, we have clarity on how the React components should be structured, how CSS will be used to create animated reveals and even what methods need to be written.
I feel like we a building a better product as a result of this process and I will certainly invest the time to mock up every project in future. I am also keen to write another blog post on Figma as there are still many other features I'd like to explore such as:
- Creating and exporting vector assets (SVG files) for use in the web app.
- Constraint control for Responsive Designs
- Collaboration for design and change requests
- Prototyping the functionality of the app
- CSS data exports from Figma to web application

Designing A Web App In Figma
Source: https://medium.com/@jodyneckles/planning-a-web-app-with-figma-part-1-4ad3033ecca8
Posted by: reedindraviverry.blogspot.com

0 Response to "Designing A Web App In Figma"
Post a Comment